There are many types of themes in Magento 2. These themes can be used for both the blocks and pages. With a proper understanding of these different types of themes, you can customize your web pages easily. You can apply any of the themes in your website.
A Magento theme is an embedded HTML page that displays a pre-rendered layout of the products. The elements displayed on this page will depend on the theme chosen. To change the default front end Magento 2 theme, you have to follow the set steps; firstly, you should find the right template that is related to the block/page you wish to
alter with the help of theme hints. Secondly, to apply and configure your theme in Magento 2 administration, use the ‘omniauth Theme Manager’. In addition to that, you can also change the default color scheme with the help of the ‘Color Scheme Editor’ available with ‘Speedway themes’.

The default color scheme of the page is based on ‘dhgate’ color scheme used in Magento 2 templates. The preferred color scheme for Luma theme in Magento 2 consists of colors like red, orange, yellow, green, blue, gray, and brown. To change the default theme colors, use the ‘Color Scheme Editor’ available with ‘Skies’ extension. You can also change the font style and size using the ‘FontSize’ drop down menu.
To create theme directory, first create a new folder in the root directory of Magento 2 using your favorite text editor. Then open the newly created folder and add the CSS and JavaScript files required by your desired theme. For example, if you are creating a shopping cart for an e-commerce website, then you can add the HTML code for the shopping cart in the front page of your Magento 2 theme. Similarly, if you are creating newsletter-based website, then insert the HTML codes in the body part of the page that you want theme as the background. When you are done with changing the styles, make sure you save the file.

Luma theme in Magento 2 requires a good amount of configuration so that it can be used effectively. One of the important parameters that need to be modified in the configuration file is the theme color. You can easily change the color scheme of your pages by using the ‘Color Scheme Editor’. Another important parameter that needs
modification in Magento 2 theme development is the fonts. You can easily change the fonts using the ‘WordPress fonts’ or the ‘Cherry picks’ available with WordPress. These two important parameters can be modified in various ways so that both the Magento site and the customer can get the best out of the software.
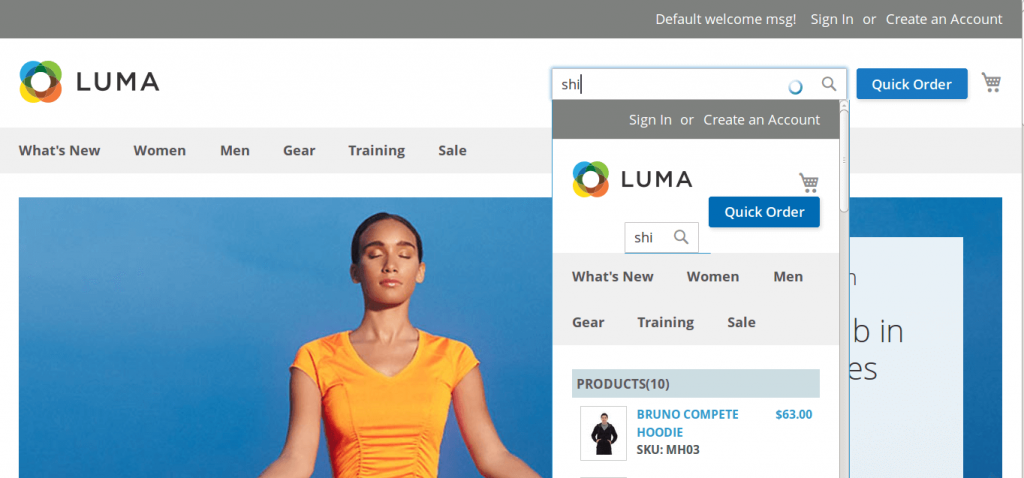
In addition to the above mentioned parameters, Luma theme has many other benefits. As it uses a clean and simplified layout, it allows you to build more dynamic elements such as drop down menus, a search form or an email subscription form in an easy manner. It has excellent template format which ensures that the layout of the pages does not change over time. So, if you are looking to build a modern e-commerce web design with a lot of interactivity and visual effects, then you should definitely build your web site with Luma template.