There are many key points to compare ReactJs vs Angular. First of all it was said that React is “A library of component based development” which gives developers flexibility and freedom while building applications. Now, why is Facebook using react? Why is Facebook developing React? Are they trying to copy what we are doing? Let’s see in detail.
One of the biggest advantages of reactor is the huge community of developers out there working on different frameworks. You will surely find someone who is working on Angular or any other framework and he will gladly help you by pointing you in the right
direction. So reactJs is not only another framework but also a community of developers helping other developers. In fact Facebook’s head of UI team develops AngularJs along with four other Angular experts. This shows how big a community is out there for React.

Another advantage is that reactJs is cross platform. This means that you can use reactJs in the browser as well as the server. This makes react very flexible in usage and you get almost anything you want from it. React will make your front-end development easier than any other framework.
React Vs Angular: Different Architectures There are two different architectures of web applications. We have the single page app and the services architecture. Both these architectures have their pros and cons. React vs Angular makes comparing them quite easy. In case of single-page app the code is single-page only and in case of services architecture the data is bound to a specific object and sometimes even multiple objects.
The biggest advantage of React Vs Angular is that they help developers write less code while developing the website. When compared AngularJs is more complex as it has support for many additional libraries like react, digest, router, template strings, Error listener etc. Though it is true that react helps developers write less code but still it is no match for Angular.

React Vs Angular: Mature Architectures of immature One of the differences between AngularJs and reactJs is that react is more mature when it comes to mature architecture whereas AngularJs is very immature when it comes to the front-end development. AngularJs use very less technologies to react use all the modern JavaScript frameworks like angular, undersea, jQuery etc. Though both are quite popular they have their own place in the web development framework hierarchy. There are many examples where react shines in various kinds of projects but angular remains a hit or miss option in most of the cases.
Why is Angular superior To make a comparison between AngularJs and react, it is necessary to understand why each one is superior. JavaScript frameworks provide an easy way to build dynamic web applications which makes them very appealing. Though both are powerful it will be a debate till now but it will be React that will win the battle. React developers can code a simple single page app in less than 30 seconds to Angular developers need to follow a complex set of rules and architecture to create something complicated.
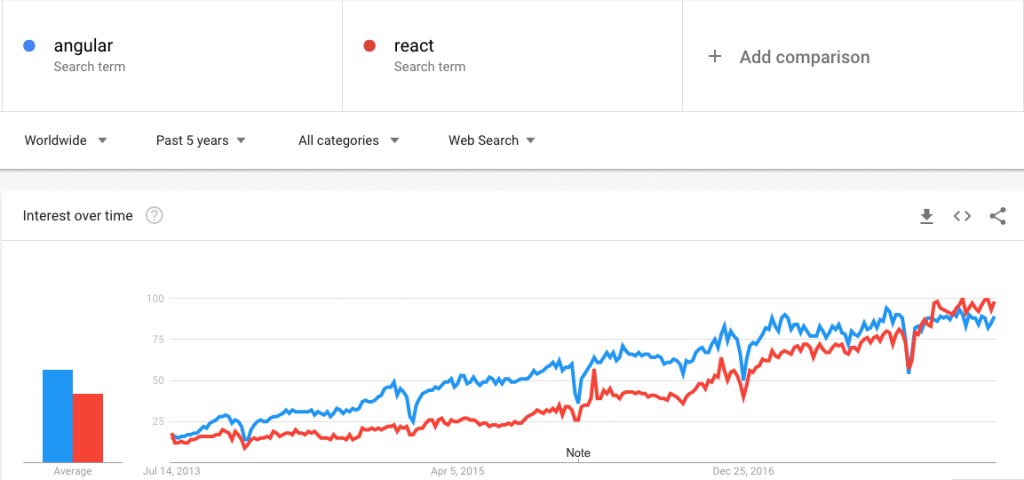
The future of reactJs vs angularJs A popular question that arises is whether we should compare react Vs angular with respect to the future of these frameworks. In my opinion I cannot answer this question in general, since each one will have a unique place in the future due to their unique features. Developers will definitely prefer whichever framework they feel more comfortable with. Each of these frameworks has their place in the future so there will be no wrong question to ask. Though both are powerful and mature frameworks, it will be a matter of preference and functionality to decide which framework you want to use.